So it turns out that it is, in fact, possible, it's just that the README in sass-loader is incorrect, and leads you on a false path:
Source maps
Because of browser limitations, source maps are only available in conjunction with the extract-text-webpack-plugin. Use that plugin to extract the CSS code from the generated JS bundle into a separate file (which even improves the perceived performance because JS and CSS are downloaded in parallel).
WRONG. Do not do this. After getting the aforementioned extract-text-plugin to work, which wasn't entirely straightforward, since I was using it with react-hot-loader, and the dev server, and the whatnot, it turns out that live reload does not work. But why, it was working just fine before? So you revert everything, and confirm that live reload works if you don't use extract-text, which leaves you with a choice:
- Use extract-text to get sourcemaps
- Skip extract-text, get live reload, but no source maps
After googling around, I found a closed ticket on the extract-text repository where people talk about this, and there is a note:
This doesn't work. You shoudn't use the extract-text-webpack-plugin in development. Better thread the extract-text-webpack-plugin as production optimiation for the style-loader.
But after asking for confirmation if sourcemaps and live reload is really not possible at the moment with webpack, @sokra comes with the solution:
Doesn't style-loader!css-loader?sourceMap work?
Well, it does not, but after a bit of trial and error, it turns out that if you add it to both the sass loader, and the css loader:
module: { loaders: [ { test: /\.scss$/, loaders: [ 'style', 'css?sourceMap', 'sass?sourceMap' ] } ] }
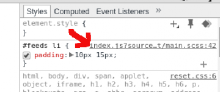
And then use it with the usual require('../../theme/default/main.scss') in one of your javascript files (you could use import too, if you are doing ES6), it will work. It does produce a bit of a weird output in Chrome, but the rules are shown correctly, and clicking on the file takes you to the correct SCSS file, and the correct line number.
So to recap:
- Do not use extract-text for source maps, it was made for extracting out your CSS/SCSS/etc into separate CSS files
- Do not do what the sass-lodaer README tells you, use what I have shown above
- Require your style from your JS file
As a side note, I find it very weird that webpack advocates using require('style.css'); from javascript by default, and delegates extracting out to CSS to a separate plugin. I would expect it the other way around, but hopefully I'll find out why it's done this way.